Was Sind Workflows und wozu braucht man Sie?
Workflows stellen automatisierte Prozesse dar, die Aufgaben und Handlungen in einer logischen Abfolge organisieren. Sie vernetzen diverse Anwendungen und Dienste, um einen Austausch von Informationen und Daten zwischen ihnen zu ermöglichen. Auf diese Weise kann die Automatisierung wiederkehrender manueller Schritte realisiert werden. Warum erweisen sich automatisierte Workflows als so bedeutend für Unternehmen? Sie ermöglichen eine Zeitersparnis und steigern die Effizienz, indem sie manuelle und zeitaufwendige Tätigkeiten eliminieren. Durch die Standardisierung von Prozessen wird für Konsistenz gesorgt. Darüber hinaus minimieren sie menschliche Fehler, die bei manuellem Kopieren und Einfügen von Daten zwischen Systemen auftreten können.
Ein konkretes Beispiel verdeutlicht dies:
Sobald ein neuer Kontakt eine Anfrage über die Firmenwebsite sendet, wird automatisch eine Aufgabe in Ihrem Projektmanagement-Tool erstellt und dem entsprechenden Mitarbeiter zugewiesen. Dieser erhält eine E-Mail-Benachrichtigung mit sämtlichen relevanten Details. Nach der Kontaktaufnahme und einem Telefonat aktualisiert der Mitarbeiter den Status der Aufgabe, und diese Aktualisierung wird an die CRM-Software weitergeleitet, welche die Informationen des neuen Kontakts aktualisiert.
Dies dient als einfaches Exempel für einen Workflow, der den Vertriebsprozess optimiert, indem er automatisch Aufgaben erstellt und verfolgt und die Daten über verschiedene Systeme hinweg synchronisiert. Durch Workflow-Automatisierungen können Prozesse im Unternehmen effizienter gestaltet und die Produktivität gesteigert werden.
Die Vorteile von Zapier und Webflow für Effiziente Workflows
Als Webflow-Experten wissen wir, wie wertvoll effiziente Workflows sind. Zapier ermöglicht die Automatisierung und Integration verschiedener Web-Apps wie Webflow, was die Produktivität enorm steigert. Zapier ermöglicht eine nahtlose Verbindung zwischen Webflow und über 2.000 anderen Web-Anwendungen. Sobald eine Aktion in Webflow ausgelöst wird, kann Zapier automatisch eine entsprechende Aktion in einer anderen App starten. Hier sind einige Beispiele:
- Wenn ein neues Lead-Formular in Webflow eingereicht wird, kann Zapier automatisch eine neue Kontaktperson in Ihrem CRM erstellen.
- Bei der Veröffentlichung einer neuen Seite in Webflow kann Zapier den Link automatisch auf Social Media posten.
- Eingehende E-Mails können direkt als neue Webflow-Leads erfasst werden.
Die Möglichkeiten sind vielfältig! Mit Zapier lassen sich komplexe Prozesse automatisieren, was wertvolle Zeit und Ressourcen spart.
Webflow wiederum ermöglicht die visuelle Gestaltung hochprofessioneller Websites ohne Programmierkenntnisse. Die intuitive Oberfläche eignet sich ideal für Agenturen, Designer:innen und Kunden. Webflow bietet alles, um responsive Websites, Onlineshops und Blogseiten zu erstellen.
Workflow-Beispiele für Marketing und Vertrieb

Leadgenerierung
Wir haben die Möglichkeit, Leads aus Webformularen über Zapier zu sammeln und in unserem CRM zu speichern. Hier ist ein Beispiel-Ablauf:
- Ein Kontaktformular auf unserer Website sendet die Lead-Daten an Zapier.
- Zapier fügt die erhaltenen Lead-Informationen unserem CRM hinzu.
- Wir erhalten eine Benachrichtigung über den neu hinzugefügten Lead, wodurch wir zeitnah Folgemaßnahmen einleiten können.
Dieser Workflow ermöglicht es, qualifizierte Verkaufsleads zu generieren und stellt sicher, dass keine Anfragen verloren gehen.
Automatische E-Mail-Folgekampagne
Wir können eine automatisierte E-Mail-Kampagne einrichten, die an neue Leads gesendet wird. Zum Beispiel:
- Sobald ein neuer Lead in unserem CRM erfasst wird, sendet Zapier automatisch eine Willkommens-E-Mail.
- 3-5 Tage später sendet Zapier eine weitere E-Mail, um den Lead auf unsere Produkte aufmerksam zu machen.
- 1 Woche später sendet Zapier eine Dankes-E-Mail mit einem Gutschein oder Rabattcode.
Durch diesen Workflow wird sichergestellt, dass Leads engagiert und begeistert bleiben, ohne dass wir jede E-Mail manuell versenden müssen.
Lead-Qualifizierung und -Priorisierung
Wir können in Webflow Bewertungskriterien festlegen, um Leads automatisch zu qualifizieren und zu priorisieren. Hier ein Beispiel:
- Webflow integriert ein Formular zur Lead-Qualifizierung, das Punkte für Unternehmensgröße, Budget, Dringlichkeit usw. vergibt.
- Zapier liest die Antworten aus und berechnet eine Gesamtpunktzahl, um den Lead als „heiß“, „mittel“ oder „kalt“ zu kennzeichnen.
- Heiße Leads werden unserem Vertriebsteam priorisiert angezeigt, während kalte Leads für spätere Folgemaßnahmen vorgemerkt werden.
Dies optimiert den Prozess der Lead-Qualifizierung und stellt sicher, dass unser Vertrieb effizienter arbeiten kann.
Wie man Zapier und Webflow kombiniert
Als Webflow-Profis verwenden wir Zapier, um effiziente Workflows zwischen Webflow und anderen Apps zu erstellen. In diesem Artikel zeigen wir dir, wie du Zapier mit Webflow kombinieren kannst, um deinen Workflow zu optimieren.

Verbindung zwischen Webflow und Zapier herstellen
Um Zapier mit deiner Webflow-Site zu verbinden, musst du zunächst ein Webflow-Konto erstellen und dich bei Zapier anmelden. Nachdem du dich bei beiden Diensten angemeldet hast, kannst du in Zapier eine neue Verbindung erstellen, indem du "Webflow" in der Liste der Apps auswählst. Wähle dann die Aktion aus, die du bei Änderungen auf deiner Webflow-Site auslösen möchtest.
Benachrichtigungen bei Veröffentlichungen
Eine praktische Möglichkeit, Zapier mit Webflow zu verbinden, besteht darin, Benachrichtigungen einzurichten, wenn Änderungen auf deiner Webflow-Site veröffentlicht werden. Zum Beispiel könntest du festlegen, dass du von Zapier eine E-Mail-Benachrichtigung erhältst, wenn du eine neue Seite auf deiner Webflow-Website veröffentlichst.
- Öffne die Zapier-App und wähle "Webflow" als Trigger-App aus.
- Wähle "Neue veröffentlichte Seite" als Trigger-Ereignis aus.
- Wähle "Gmail" oder einen anderen E-Mail-Dienst als Aktions-App aus.
- Lege die E-Mail-Vorlage fest, einschließlich Betreff und Nachricht. Du kannst auch Platzhalter wie {{url}} verwenden, um Details über die neu veröffentlichte Seite einzufügen.
- Benenne und aktiviere deine Zap.
Von nun an erhältst du eine E-Mail-Benachrichtigung von Zapier, sobald du eine neue Seite auf deiner Webflow-Website veröffentlichst. Auf diese Weise bleibst du stets auf dem Laufenden, wenn Änderungen an deiner Webflow-Site vorgenommen werden.
4 Nützliche Zapier-Webflow-Workflows
Als Webflow-Experten nutzen wir Zapier, um effiziente Workflows zwischen Webflow und anderen Apps zu erstellen. Hier sind 5 nützliche Zapier-Webflow-Workflows, die du implementieren kannst:
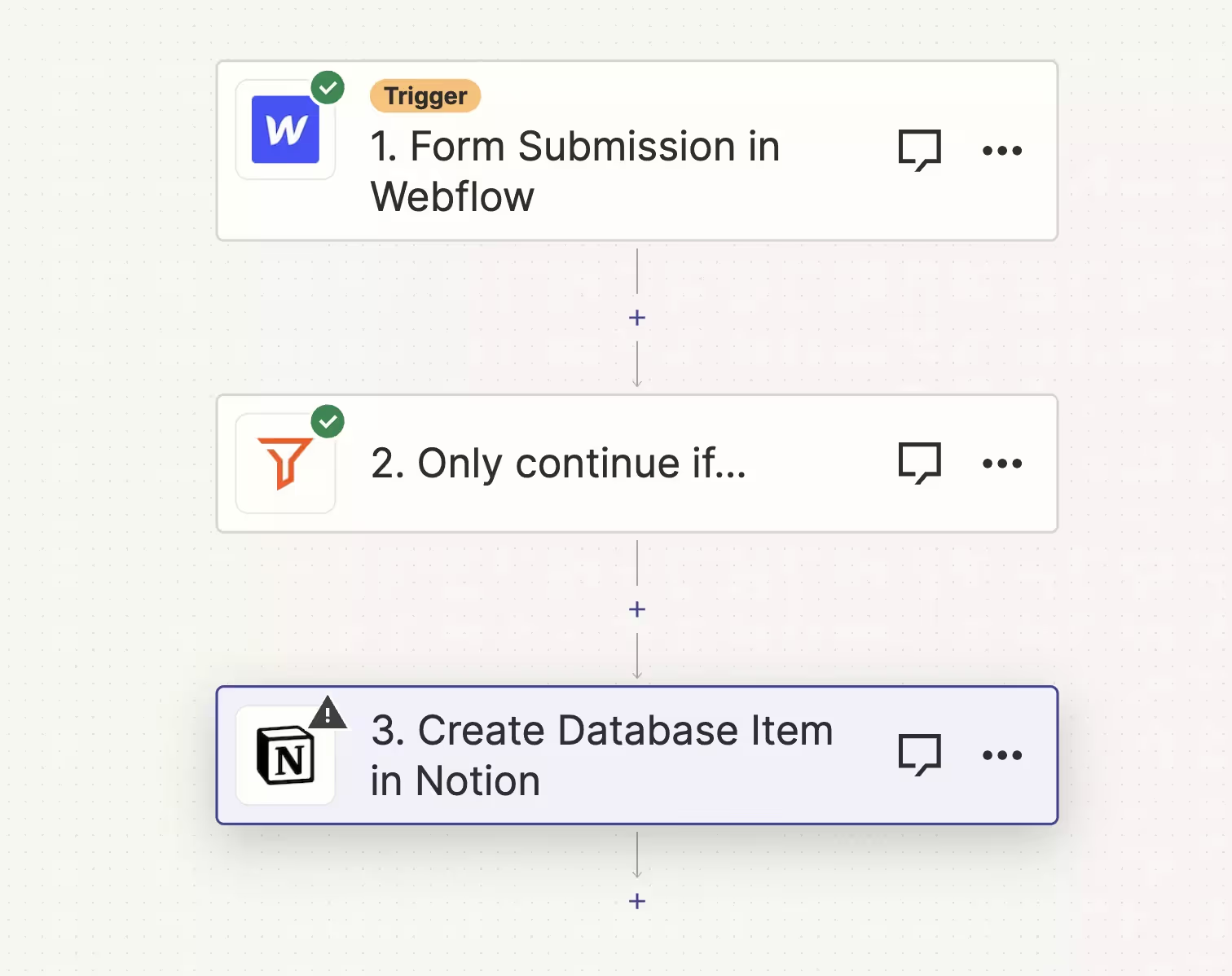
1. Leads von einem Formular ins CRM importieren
Wenn du auf deiner Webflow-Website ein Kontaktformular nutzt, kannst du mit Zapier eingehende Formulardaten automatisch in dein CRM importieren. Auf diese Weise bleiben deine Lead-Daten synchronisiert, und dein Verkaufsteam erhält sofortigen Zugriff auf neue Interessenten.
2. Blogbeiträge automatisch teilen
Richte einen Zap ein, um neue Blogbeiträge automatisch auf sozialen Netzwerken wie Twitter und LinkedIn zu teilen. Dadurch erreichst du mehr Leser und steigerst die Sichtbarkeit. Du kannst sogar für jede Plattform ein unterschiedliches Bild hochladen.
3. Neue Kontakte benachrichtigen
Informiere dein Team unverzüglich über neue Kontaktanfragen. Zapier kann SMS, Slack-Nachrichten oder E-Mails senden, wenn ein neuer Kontakt über ein Formular auf deiner Website auftritt.
4. Anfragen weiterleiten
Leite eingehende Kontaktanfragen automatisch an die richtige Person in deinem Team weiter. Zapier kann E-Mails basierend auf Abteilungen oder anderen Kriterien filtern und an die entsprechende Person weiterleiten. Auf diese Weise geht keine Anfrage verloren, und deine Kunden werden zügig bedient.
Mit Zapier und Webflow kannst du deine Workflows automatisieren und dich auf das Wesentliche konzentrieren – dein Geschäft voranzubringen. Probiere einige dieser Zapier-Workflows aus und sehe, wie viel Zeit du sparen kannst!
Fazit
Wir haben jetzt gesehen, wie du Webflow und Zapier gemeinsam nutzen kannst, um effiziente Workflows zu erstellen und deinen Arbeitsablauf zu automatisieren. Das ermöglicht es dir, dich auf die wichtigen Dinge zu konzentrieren - dein Geschäft aufzubauen und deine Kunden glücklich zu machen.
Mit diesen leistungsstarken Tools kannst du Formulare, Abonnements, Benachrichtigungen, Zahlungen und vieles mehr automatisieren. Dadurch steigerst du deine Produktivität und begeisterst deine Kunden mit reibungslosen digitalen Erlebnissen. Nutze die Möglichkeiten von Webflow und Zapier, um deinen Workflow zu optimieren und wertvolle Zeit zu sparen.
Wir hoffen, dass dieser Leitfaden dir einige nützliche Einblicke gegeben hat, wie du Webflow und Zapier optimal in deinem Unternehmen nutzen kannst. Viel Erfolg beim Aufbau deiner Workflows und beim Wachstum deines Geschäfts! Du schaffst das.